哪吒监控
项目地址:项目地址、

解析域名
准备两个域名,一个用于哪吒监控面板(可以套CDN,比如cf的),一个用于面板和被监控服务器之间的通信(不可以套用CDN)
举例如下:
监控面板用到的:nz.oceanxx.com,解析到面板服务器 ;通信用到的:nzz.oceanxx.com ,解析到被监控的小鸡,当然不打算用域名进行访问,直接用IP也行,按照项目教程很快也能完成。
创建Oauth2 应用,以供授权
注册github账号或者gitee账号,并记下用户名(username)备用,本教程选择github
在 https://github.com/settings/developers 创建应用
1
2
| https://nz.oceanxx.com
https://nzz.oceanxx.com/oauth2/callback
|
记录下Client ID和Client secrets,备用
安装哪吒监控面板
国外vps
1
2
| curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh
sudo ./nezha.sh
|
国内vps
1
2
| curl -L https://cdn.jsdelivr.net/gh/naiba/nezha@master/script/install.sh -o nezha.sh && chmod +x nezha.sh
CN=true sudo ./nezha.sh
|
选择1,安装面板端,参数配置一下:GitHub用户名,Client ID和Client secrets,端口可以默认,也可以自己设置,标题随意支持中文。
反代哪吒监控
安装nginx debian 系统
1
2
3
4
| #
cd /etc/nginx
#
nano nginx.conf
|
添加一下代码 自定义修改域名,参考配置反向代理
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| user www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
}
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
gzip on;
server {
listen 80 ;
listen [::]:80;
server_name prometheus.hk.hyhy01.com;
location / {
proxy_pass http://127.0.0.1:3000;
}
}
server {
listen 80 ;
listen [::]:80;
server_name nezha.hyhy01.com;
location / {
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
}
location ~ ^/(ws|terminal/.+)$ {
proxy_pass http://127.0.0.1:8008;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
}
}
}
|
添加被控端
下面就是在要被监控的服务器上安装被控端了
访问 nz.idcfq.com,授权github登录哪吒监控面板,管理后台,添加主机,添加好之后记录一下密钥备用。
国外vps
1
2
| curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh
sudo ./nezha.sh
|
国内vps
1
2
| curl -L https://cdn.jsdelivr.net/gh/naiba/nezha@master/script/install.sh -o nezha.sh && chmod +x nezha.sh
CN=true sudo ./nezha.sh
|
选择8,安装被控端,按要求输入配置命令,请输入一个解析到面板所在IP的域名(不可套CDN) 输入的就是通信域名 nzz.idcfq.com ,配置面板端口和密钥。
配置完成后,再去哪吒面板就能看到刚刚添加的小鸡已经上线了
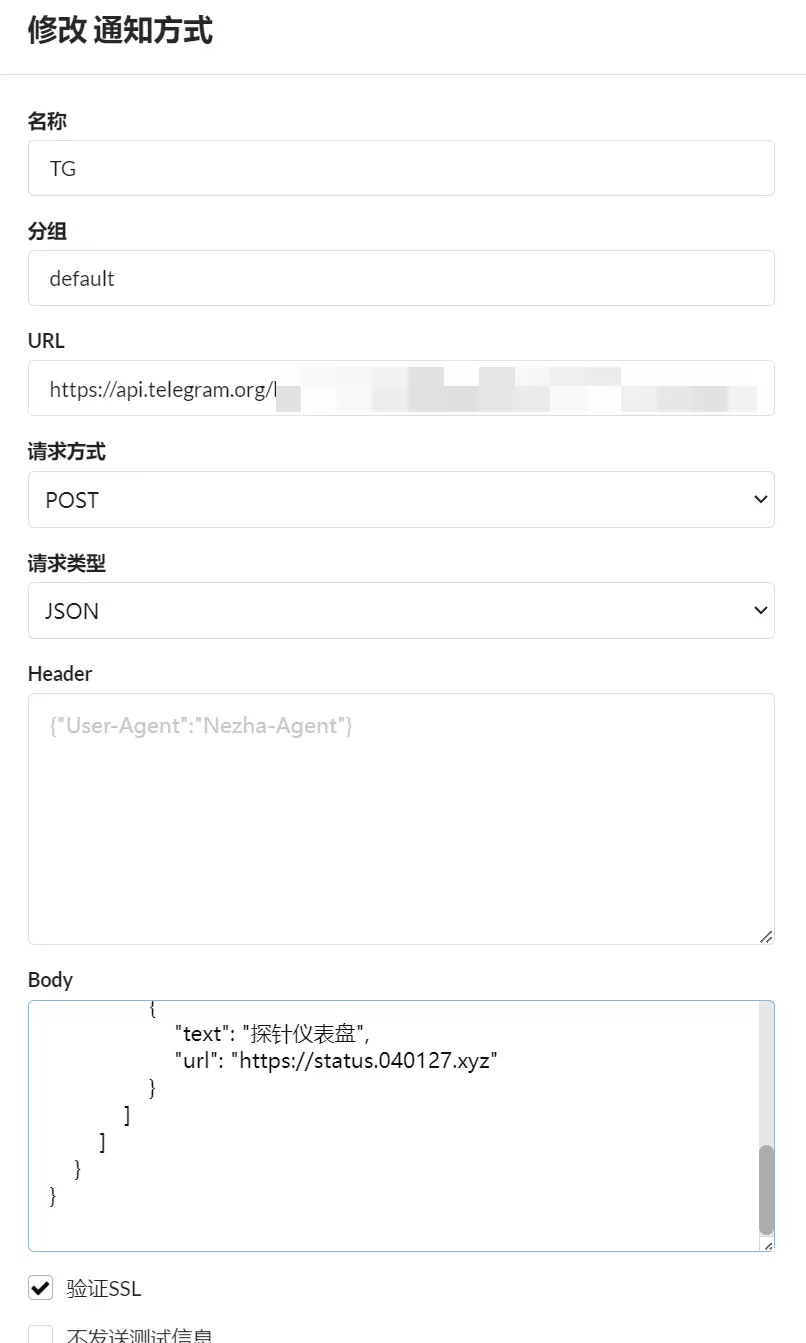
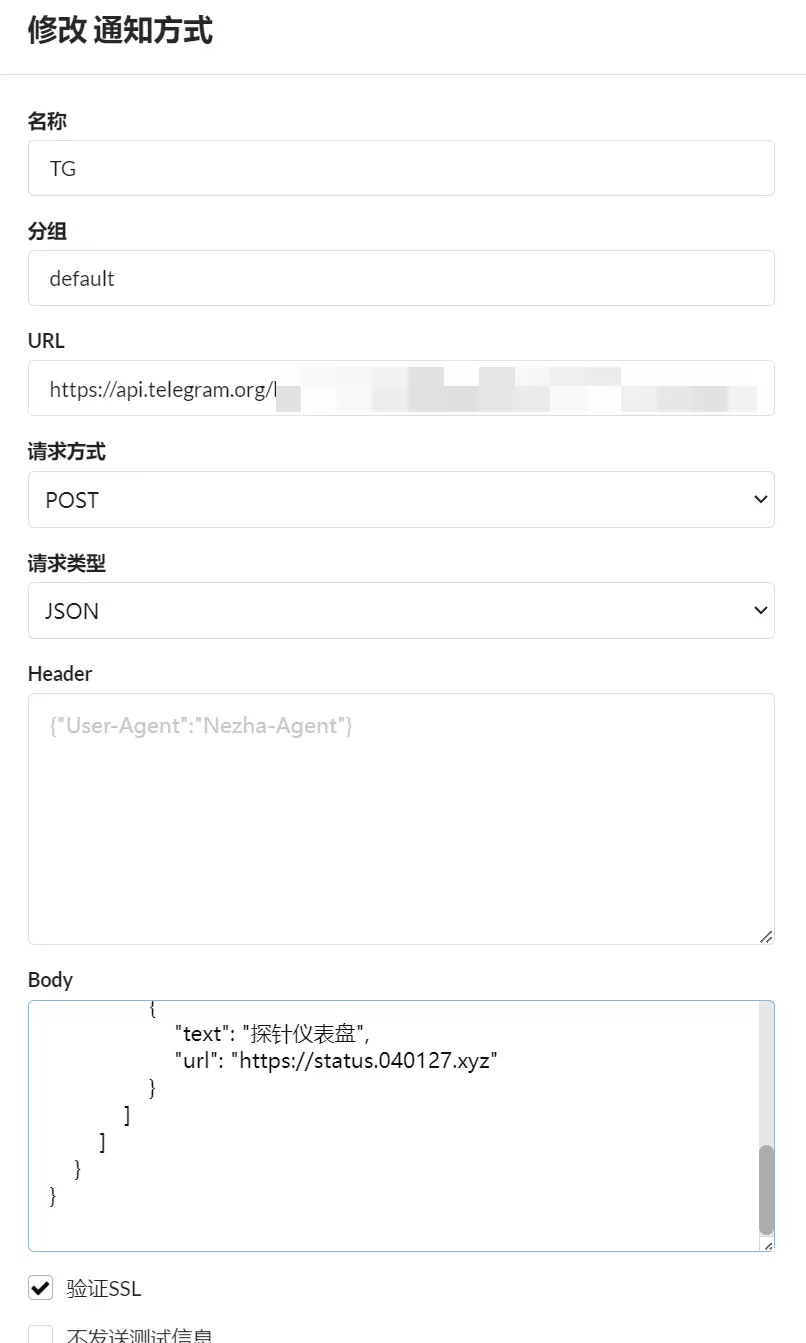
配置tgbot
哪吒面板,顶部导航栏,点报警,添加通知方式
1
| https://api.telegram.org/bot你的TG_BOT_Token/sendMessage
|
- 注意请求方式一定要为POST,而且URL中不包含ChatID

参数获取说明:botXXXXXX 中的 XXXXXX 是在 telegram 中关注官方 @Botfather ,输入/newbot ,创建新的机器人(bot)时,会提供的 token(在提示 Use this token to access the HTTP API:后面一行)这里 ‘bot’ 三个字母不可少。创建 bot 后,需要先在 telegram 中与 BOT 进行对话(随便发个消息),然后才可用 API 发送消息。YYYYYY 是 telegram 用户的数字 ID。与机器人@userinfobot 对话可获得。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| {
"chat_id": "你的ChatID",
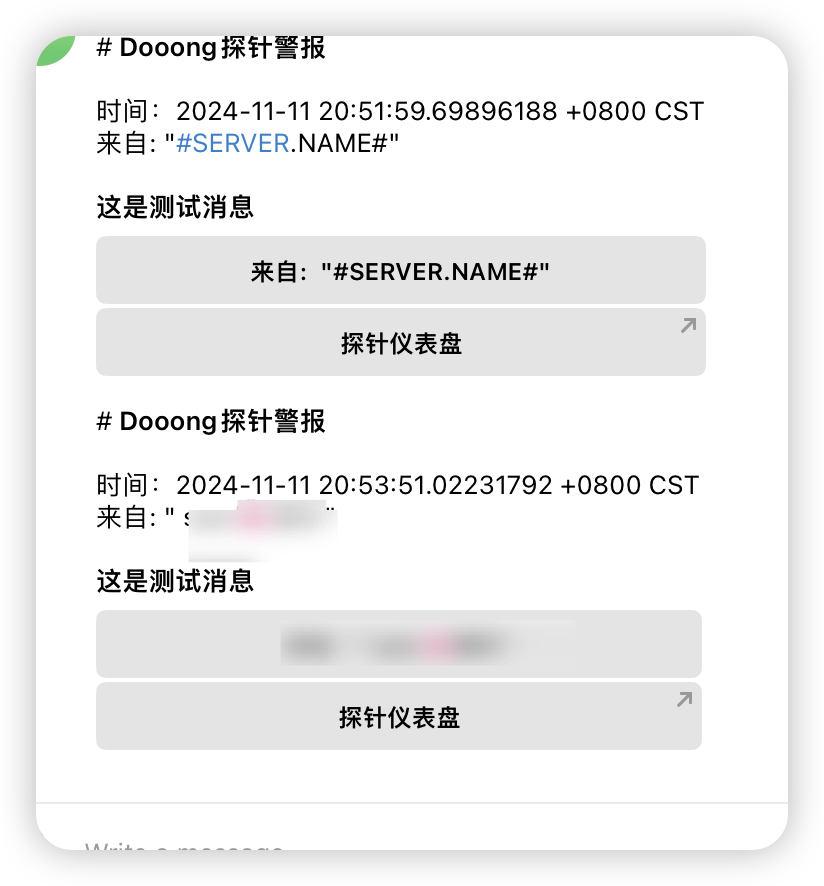
"text": "# *Dooong探针警报*\n\n时间:#DATETIME#\n来自: \"#SERVER.NAME#\"\n\n*#NEZHA#*",
"parse_mode": "Markdown",
"reply_markup": {
"inline_keyboard": [
[
{
"text": "来自: \"#SERVER.NAME#\"",
"callback_data": "#"
}
],
[
{
"text": "探针仪表盘",
"url": "https://xxx.com"
}
]
]
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| {
"content": "#NEZHA#",
"ServerName": "#SERVER.NAME#",
"ServerIP": "#SERVER.IP#",
"ServerIPV4": "#SERVER.IPV4#",
"ServerIPV6": "#SERVER.IPV6#",
"CPU": "#SERVER.CPU#",
"MEM": "#SERVER.MEM#",
"SWAP": "#SERVER.SWAP#",
"DISK": "#SERVER.DISK#",
"NetInSpeed": "#SERVER.NETINSPEED#",
"NetOutSpeed": "#SERVER.NETOUTSPEED#",
"TransferIn": "#SERVER.TRANSFERIN#",
"TranferOut": "#SERVER.TRANSFEROUT#",
"Load1": "#SERVER.LOAD1#",
"Load5": "#SERVER.LOAD5#",
"Load15": "#SERVER.LOAD15#",
"TCP_CONN_COUNT": "#SERVER.TCPCONNCOUNT", # 无效
"UDP_CONN_COUNT": "#SERVER.UDPCONNCOUNT", # 无效
}
|

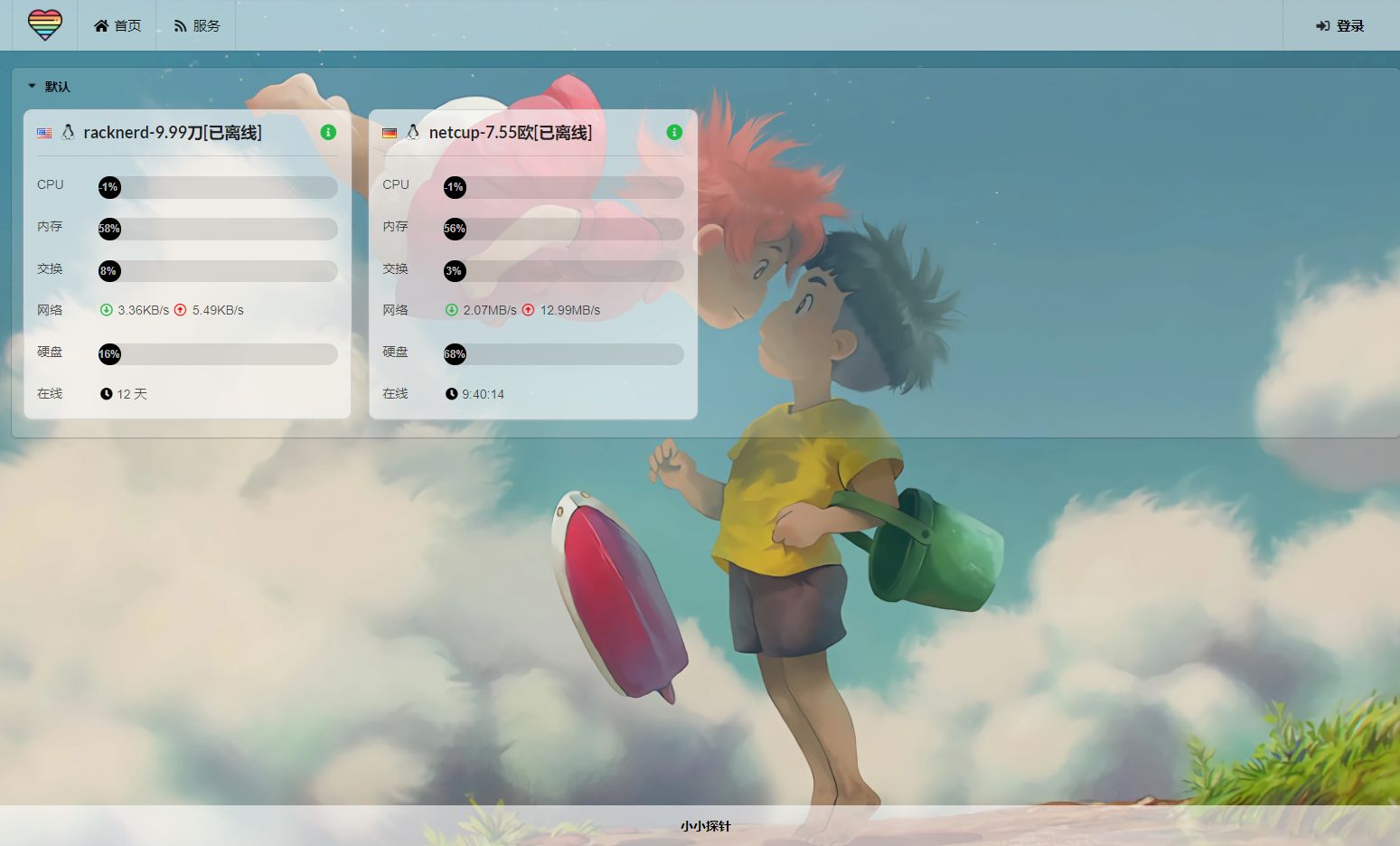
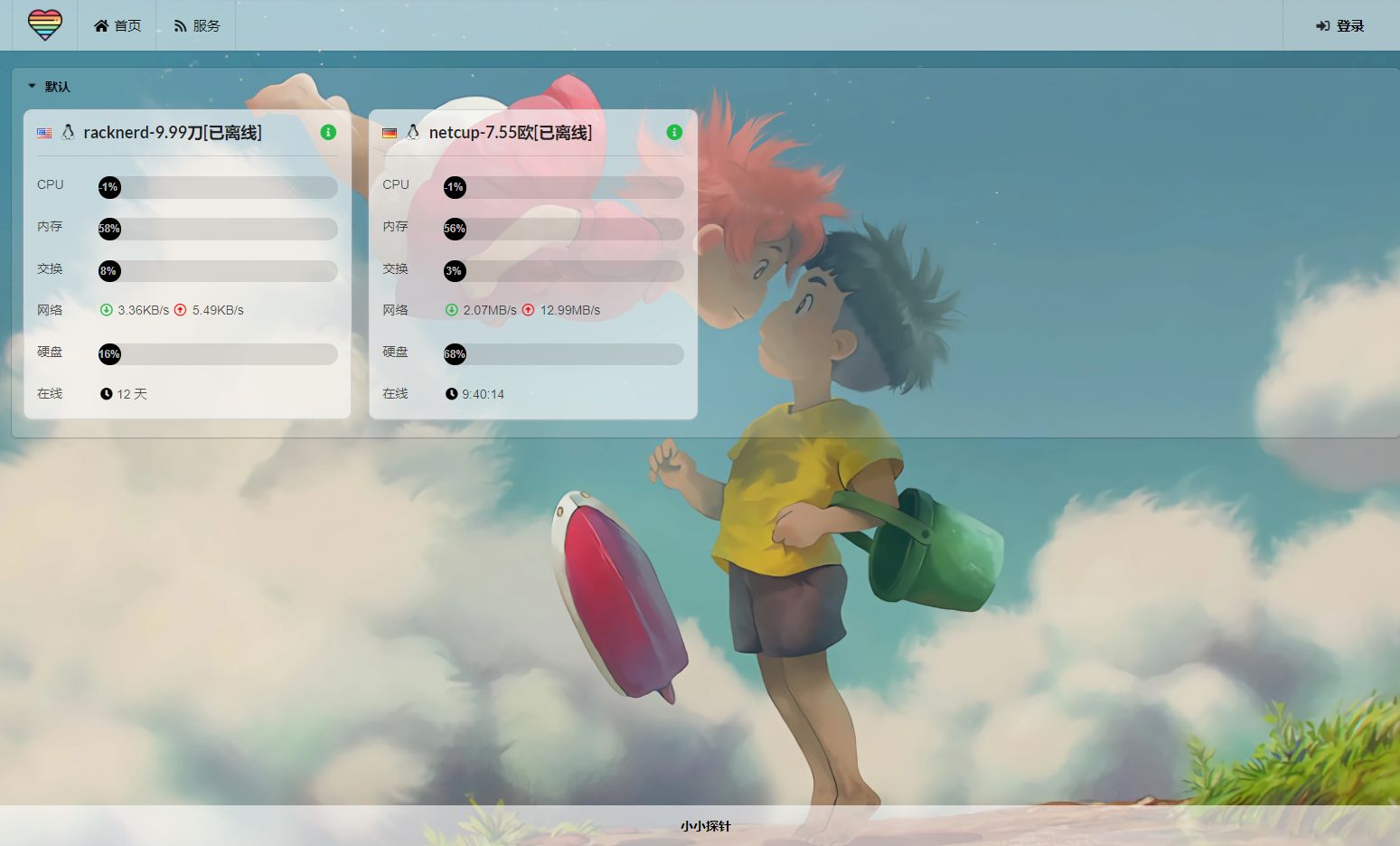
自定义主题
- 这一款哪吒监控透明主题,比较好看,搜集自网络
- 使用方法:用哪吒的默认主题,复制下方主题代码,粘贴到自定义代码里面保存即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
| <style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 80% !important;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em !important;
}
}
/* 整体图标 */
i.icon {
color: #000;
width: 1.2em !important;
}
/* 背景图片 */
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://image.6669998.xyz/ShEAaa.jpeg) !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 导航栏 */
.ui.large.menu {
border: 0 !important;
border-radius: 0px !important;
background-color: rgba(255, 255, 255, 55%) !important;
}
/* 首页按钮 */
.ui.menu .active.item {
background-color: transparent !important;
}
/* 导航栏下拉框 */
.ui.dropdown .menu {
border: 0 !important;
border-radius: 0 !important;
background-color: rgba(255, 255, 255, 80%) !important;
}
/* 登陆按钮 */
.nezha-primary-btn {
background-color: transparent !important;
color: #000 !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 0.4rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem !important;
background-color: #fafafaa3 !important;
}
/* 卡片内间距,如需调整小卡片高度,可以修改下面的2.6rem的数字 */
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 2.6rem !important;
}
.status.cards .three.wide.column {
padding-right: 0rem !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 2rem !important;
}
.status.cards .description {
padding-bottom: 0 !important;
}
/* 小鸡名 */
.status.cards .flag {
margin-right: 0.5rem !important;
}
/* 弹出卡片图标 */
.status.cards .header > .info.icon {
margin-right: 0 !important;
}
.nezha-secondary-font {
color: #21ba45 !important;
}
/* 进度条圆角和颜色 */
.ui.progress {
border-radius: 50rem !important;
}
/* 状态进度条 */
.ui.progress .bar {
min-width: 1.8em !important;
border-radius: 15px !important;
line-height: 1.65em !important;
}
/* 正常状态进度条颜色 */
.ui.progress.fine .bar {
background-color: #21ba45 !important;
}
/* 有点累状态进度条颜色 */
.ui.progress.warning .bar {
background-color: #ff9800 !important;
}
/* 高负载状态进度条颜色 */
.ui.progress.error .bar {
background-color: #e41e10 !important;
}
/* 离线状态进度条颜色 */
.ui.progress.offline .bar {
background-color: #000 !important;
}
/* 上传下载 */
.status.cards .outline.icon {
margin-right: 1px !important;
}
i.arrow.alternate.circle.down.outline.icon {
color: #21ba45 !important;
}
i.arrow.alternate.circle.up.outline.icon {
color: red !important;
}
/* 弹出卡片小箭头 */
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50% !important;
transform-origin: left 50% !important;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0 !important;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0 !important;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50% !important;
transform-origin: right 50% !important;
}
.ui.right.center.popup:before,
.ui.left.center.popup:before {
border: 0px solid #fafafaeb !important;
background: #fafafaeb !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.bottom.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0
#fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.bottom.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.left.center.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
/* 弹出卡片 */
.status.cards .ui.content.popup {
min-width: 20rem !important;
line-height: 2rem !important;
border-radius: 5px !important;
border: 1px solid transparent !important;
background-color: #fafafaeb !important;
font-family: Arial,Helvetica,sans-serif !important;
}
.ui.content {
margin: 0 !important;
padding: 1em !important;
}
/* 服务页 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
}
.ui.table thead th {
background: transparent !important;
}
/* 服务页进度条 */
.service-status .good {
background-color: #21ba45 !important;
}
.service-status .danger {
background-color: red !important;
}
.service-status .warning {
background-color: orange !important;
}
/* 提示消息 */
.floating.message.success {
backdrop-filter: blur(15px) brightness(110%);
background-color: rgba(255, 255, 255, 0.556);
border: 3px solid rgba(225.225.255.0.5);
border-radius: 1rem !important;
color: black;
box-shadow: 0 0 15px rgba(33, 186, 69, 0.66);
}
.floating.message.success .header {
color: black;
}
.floating.message.warning {
backdrop-filter: blur(15px) brightness(110%);
background-color: rgba(255, 255, 255, 0.55);
border: 1px solid rgba(225.225.255.0.5);
border-radius: 1rem !important;
color: black;
box-shadow: 0 0 15px rgba(33, 186, 69, 0.66);
}
.floating.message.warning .header {
color: black;
}
/* 版权 */
.ui.inverted.segment,
.ui.primary.inverted.segment {
color: #000 !important;
font-weight: bold !important;
background-color: #fafafaa3 !important;
}
</style>
<!--Logo和版权-->
<script>
window.onload = function() {
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
footer.innerHTML="sam🌸探针"
footer.style.visibility="visible"
avatar.src="https://img14.360buyimg.com/ddimg/jfs/t1/162473/22/23012/3692/6184b06aEa95a0194/8c51cebbd04b95b2.png"
avatar.style.visibility="visible"
}
</script>
<!--替换默认Favicon-->
<script>
var faviconurl="https://tu.idcfq.com/imgs/2024/02/5732d756934585ff.jpg";
var link = document.querySelector("link[rel*='icon']") || document.createElement('link');
link.type = 'image/png';
link.rel = 'shortcut icon';
link.href = faviconurl;
document.getElementsByTagName('head')[0].appendChild(link);
</script>
|
参考:
nezha
80后 blong
nezha主题