Hexo+Butterfly 从零搭建到完结
- 以下笔记基于github
- 操作系统:Windows10
- Node
- Git
- Hexo
- idea(推荐使用 Visual Studio Code)
- 一个 GitHub 帐号
- 一个云服务器(可选)
- 一个域名(可选)
安装环境
- node
- git
安装Node
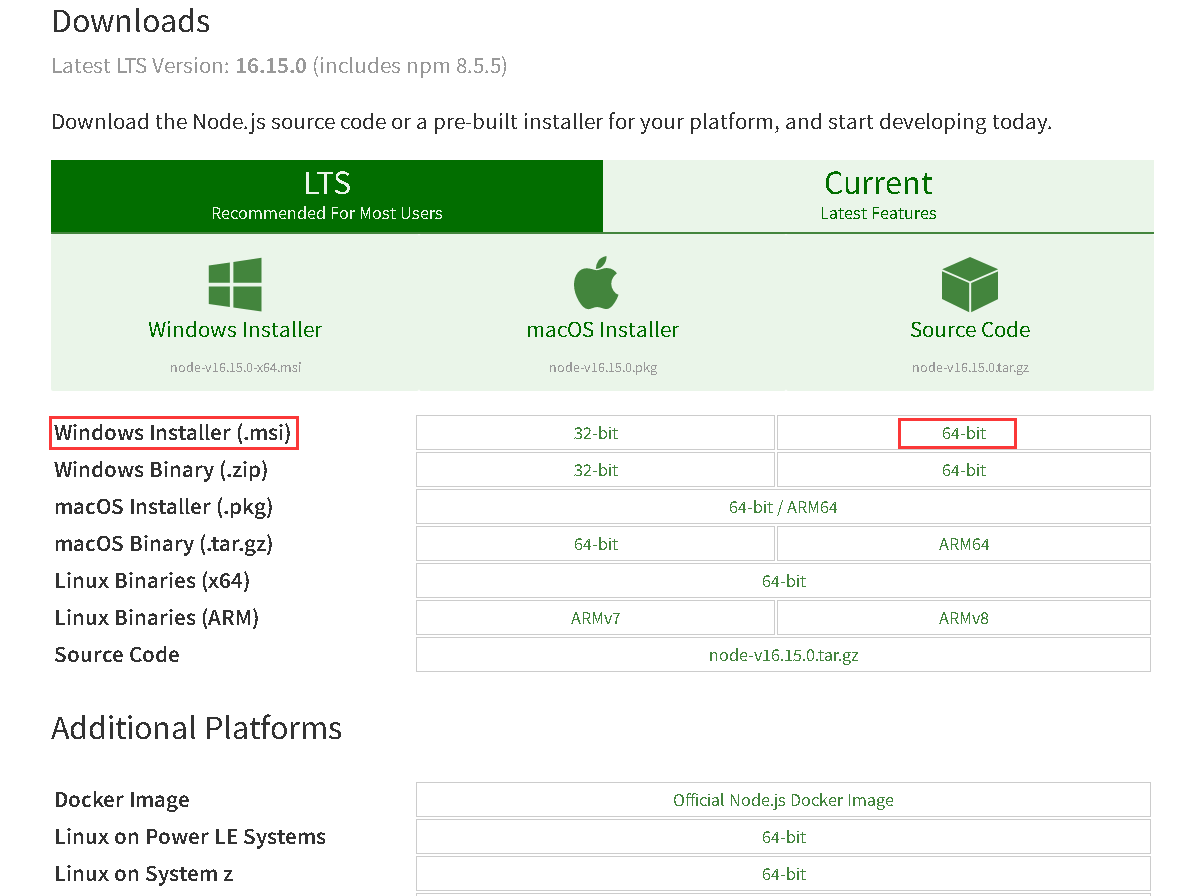
1、 打开Node官网,下载和自己系统相配的Node的安装程序,否则会出现安装问题。
下载地址
2、 如果后面美化过程中需要拉取豆瓣信息,哔哩哔哩番剧等,建议安装较低的 Node 版本(v12.18.0)。

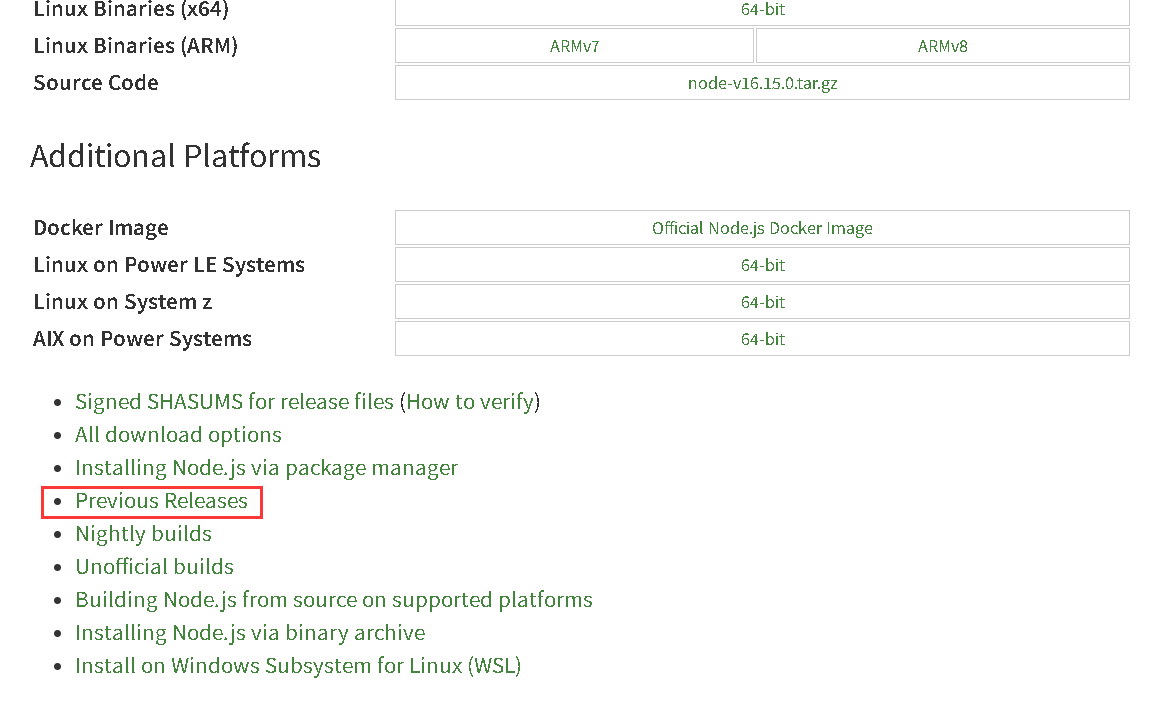
3、 查看历史版本,找到 v12.18.0 进行下载。
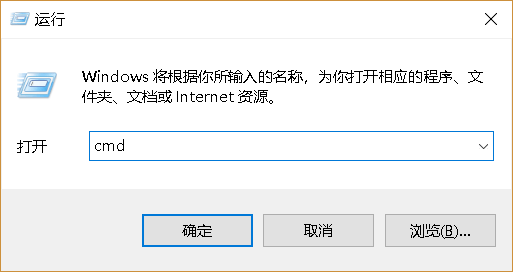
4、 安装完成后,检查是否安装成功。在键盘按下win + R键,输入CMD,然后回车,打开CMD窗口,执行node -v命令,看到版本信息,则说明安装成功。

- 5、 修改npm源。npm下载各种模块,默认是从国处服务器下载,速度较慢,建议配置成淘宝镜像。打开CMD窗口,运行如下命令:
全局切换命令: - 淘宝镜像:
1 | npm config set registry https://registry.npm.taobao.org |
- 切回官方镜像:
1 | npm config set registry http://www.npmjs.org |
- 查看版本命令:
1 | npm get registry |
安装Git
安装
#根据网络情况二选一#
下载后傻瓜式安装Git即可,安装的目录可以使用默认目录【C:/Program Files/Git】,也可以自定义路径
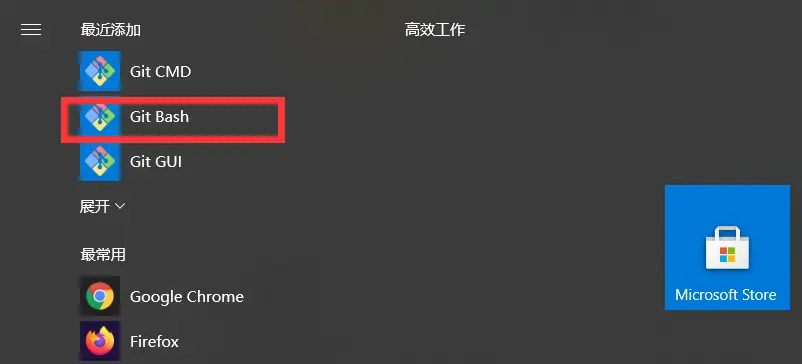
点击电脑左下角开始即可看见Git Bash
- Git CMD 是windows 命令行的指令风格
- Git Bash 是linux系统的指令风格(建议使用)
- Git GUI是图形化界面(新手学习不建议使用)
打开Git Bash后如下图所示即代表安装完成
- 常用命令
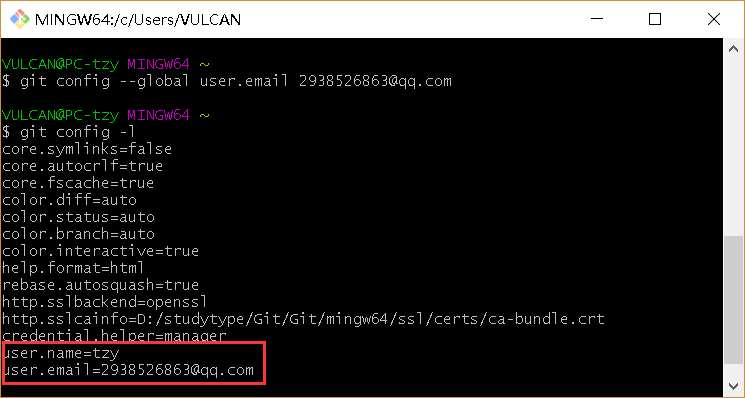
1 | git config -l //查看所有配置 |
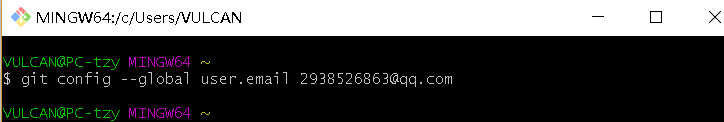
- 配置用户名和邮箱
1 |
|
- 输入后没有报错即代表设置成功。

- 通过git config -l 检查是否配置成功,至此git安装及配置全部完成

生成ssh公钥,执行以下命令
- 打开CMD 输入以下命令
1 | ssh-keygen -t rsa -C "你的邮箱" |
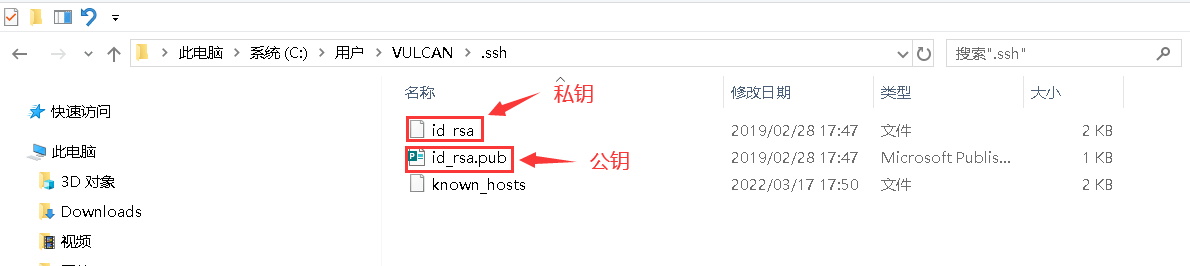
- 之后打开C盘下用户文件夹下的.ssh的文件夹,会看到 id_rsa.pub

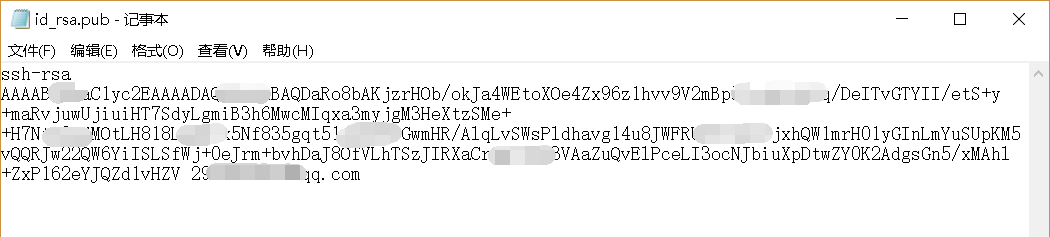
用记事本打开上述图片中的公钥(id_rsa.pub),复制里面的内容,然后开始在github中配置ssh密钥。
Github
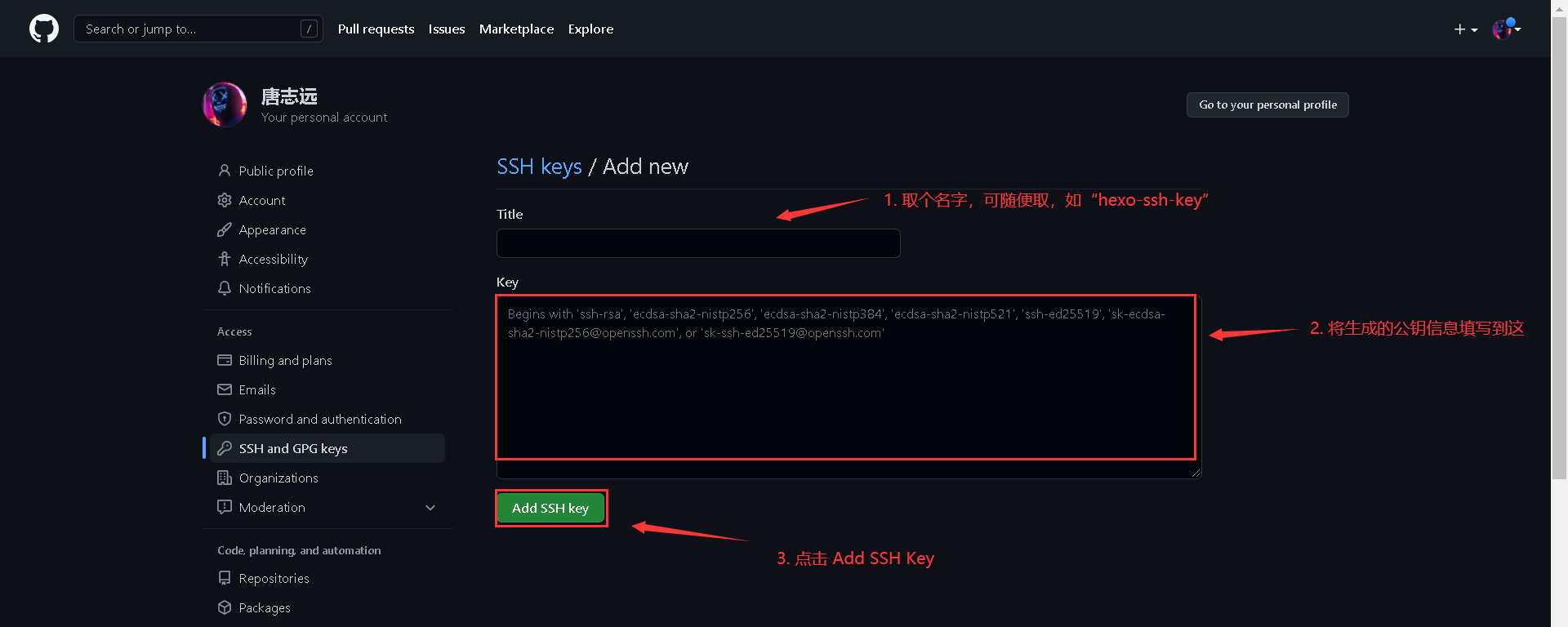
将 刚才复制的 SSH KEY 配置到 GitHub
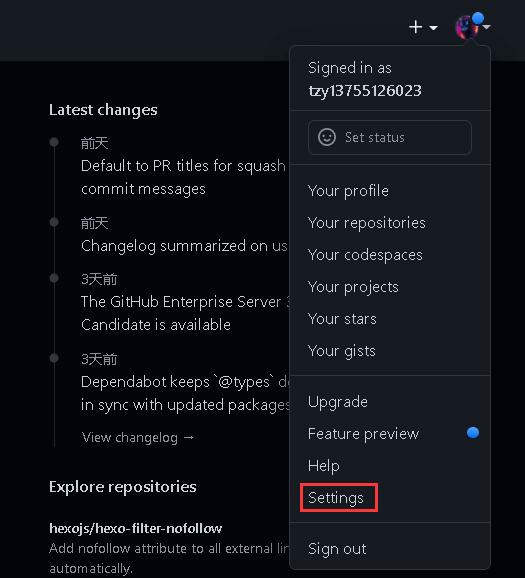
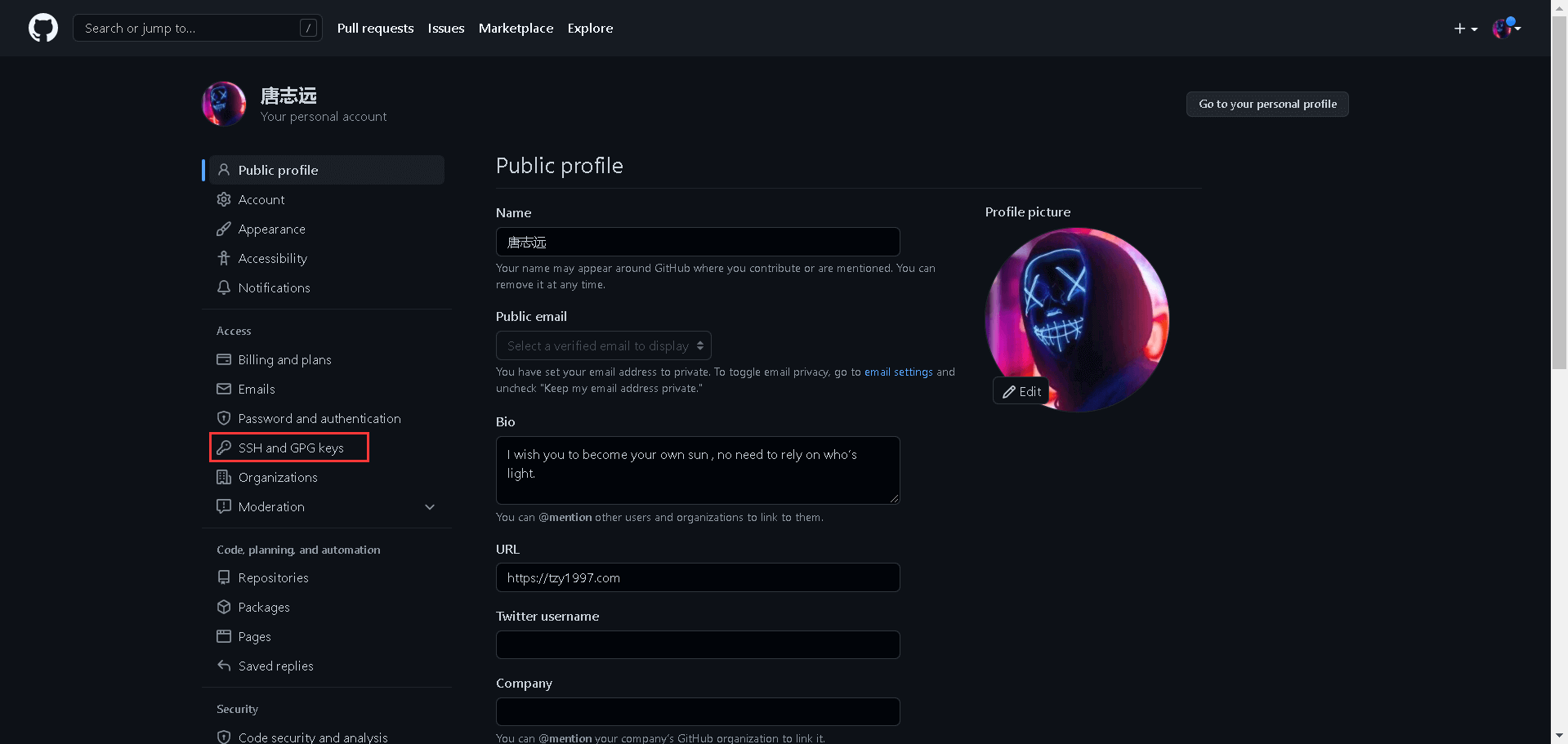
- 进入github,点击右上角头像 选择settings

- 进入设置页后选择 SSH and GPG keys


1 | 注意: 要是有【Key type】的选择项 ,选择默认Authentication Key 即可 |
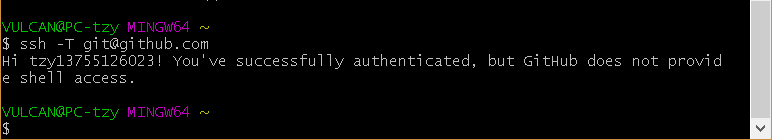
测试连接,输入以下命令
1 | ssh -T [email protected] |
- 出现如下信息,说明已经大功告成!

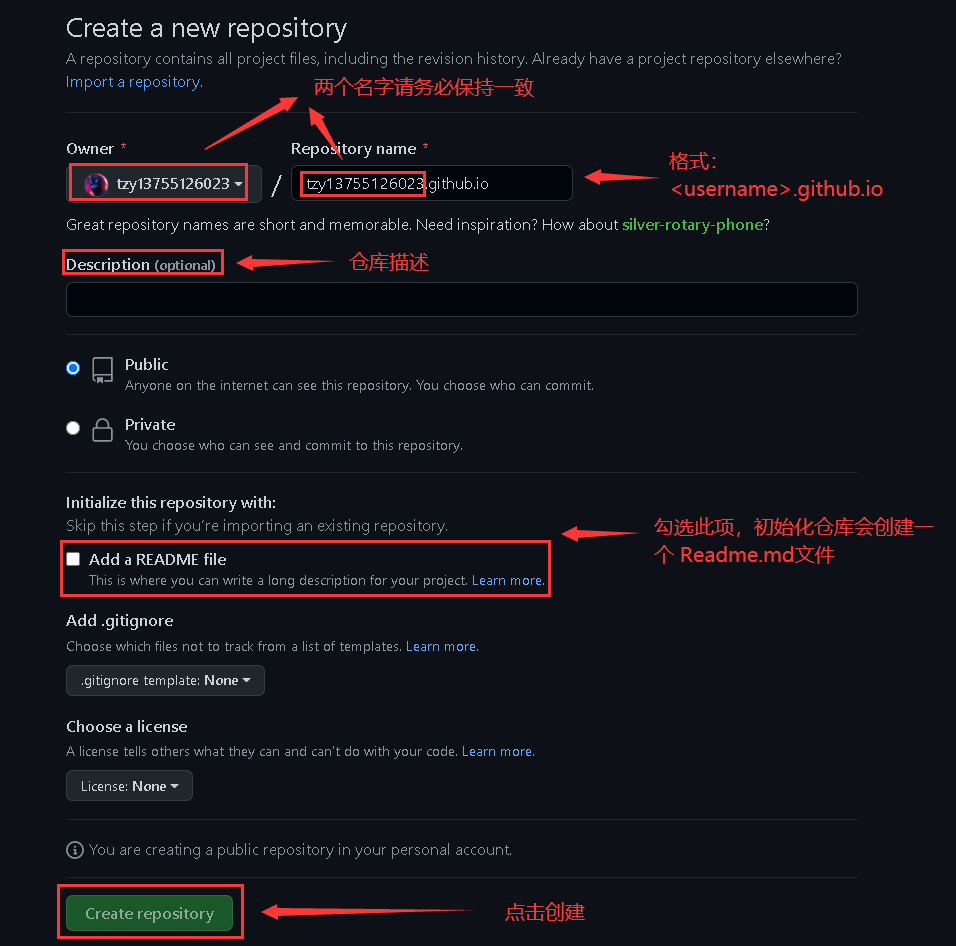
链接GitHub
主要的是以下步骤
仓库的格式必须为:<用户名>.github.io
Description:为描述仓库(选填)
勾选 Initialize this repository with a README 初始化一个 README.md 文件
点击 Creat repository 进行创建

准备工作结束
进入今日正题
安装hexo
- 在目标路径打开CMD窗口,输入以下命令全局安装 Hexo
1 | npm install hexo-cli -g hexo |
- 安装完后输入hexo -v验证是否安装成功

创建 hexo 文件夹
- hexo 文件夹,是未来博客运转的目标文件夹,写文、主题安装等等都在这里完成。
1 | hexo init #初始化命令 |
- 如果文件夹内没有 node_modules 文件夹,我们需要安装一下依赖,输入命令:npm install 进行安装
1 | npm install |
- 安装完成后就可以运行 hexo g 然后在hexo s 就可以本地预览博客了
安装 hexo butterfly 主题
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
!! 如果你沒有 pug 以及 stylus 的渲染器,請下載安裝:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
修改 Hexo 根目錄下的 _config.yml,把主題改為 butterfly
1 | theme: butterfly |
文章唯一标识插件
1 | npm install hexo-abbrlink --save |
置顶功能插件(可选)
1 | ##在博客根目录卸载原本lndex |
最后在需要置顶的文章中设置top: true(数值越大文章越靠前)
添加密码插件(可选)
1 | npm install --save hexo-blog-encrypt |
在 Hexo 的文章信息处,增加一行 password: 你需要设置的密码
编辑 _config.yml,加入以下内容以彻底汉化插件
1 | # Security |
出现报错看这里!!!!!
- 上传报错 # hexo d 报错
1 | npm install --save hexo-deployer-git |
- 明明绑定了域名为什么上传了又被覆盖默认的
1 | 解决方法: 在source 文件夹内新建:CNAME文件 然后打开文件夹填写您的域名 |
- hexo init 后一直提示无法初始化文件夹
1 | hexo init xxxxxx # 后面为你的文件夹名 |
- 不知道那个是标题那个是分类或者文章描述
- 可以直接放入scaffolds—post.md 文件里,下次新建博客的时候就会显示 # 前面的
1
2
3
4
5
6
7
8
9
10
11
12---
title: {{ title }} ## 标题
date: {{ date }} ## 创建日期
tags:
- 笔记
categories: ## w文章分类
cover: ## 文章缩略图
description: ## 文章描述
abbrlink: ## 文章唯一标识
top: ## 权重越高越置顶
password: ## 你需要设置的密码
--- - 域名设置
- 打开本地博客的根目录,找到_config.yml文件
- 在文件的开头处,第二部分,URL部分改成如下内容
1 | # Site |
- 修改config 添加GitHub库 xxx填写你自己的库地址
1 | deploy: |
常用命令
1 | hexo cl ## 清除缓存 |
- 在 hexo 的根目錄創建一個文件 _config.butterfly.yml,並把主題目錄的 _config.yml 內容複製到 _config.butterfly.yml 去。( 注意: 複製的是主題的 _config.yml ,而不是 hexo 的 _config.yml)
- 注意: 不要把主題目錄的 _config.yml 刪掉
- 注意: 以後只需要在 _config.butterfly.yml 進行配置就行。
- 如果使用了 _config.butterfly.yml, 配置主題的 _config.yml 將不會有效果。
- Hexo會自動合併主題中的 _config.yml 和 _config.butterfly.yml 裏的配置,如果存在同名配置,會使用 _config.butterfly.yml 的配置,其優先度較高。
github 双分支备份
- 友情说明:此备份非刚需
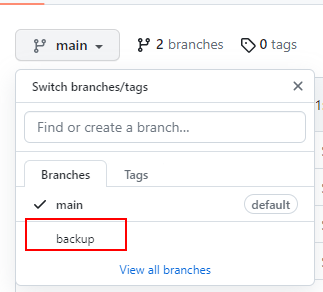
首先在github 项目 新建一个分支 :

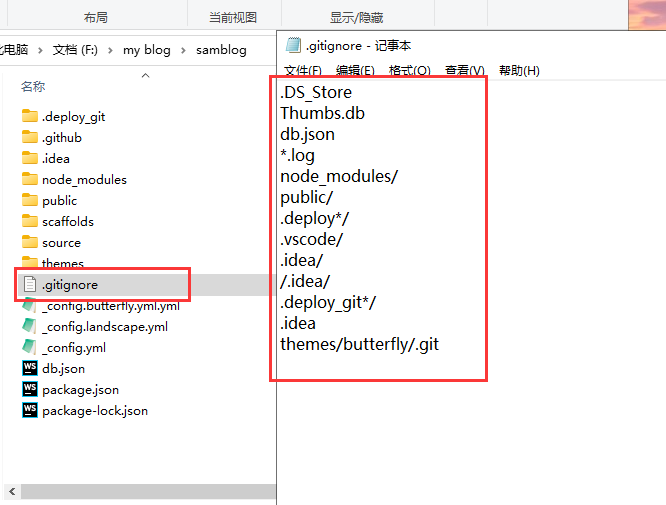
找到本地目录并修改添加以下需要上传的东西

除了忽略文件以外的所有文件
1 | .DS_Store |
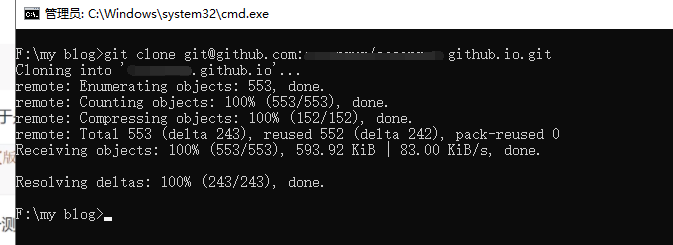
克隆远程仓库到本地

1 | git clone 仓库地址 |
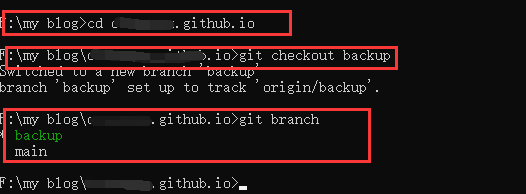
cd 到本地 仓库文件夹里
1 | cd 仓库名.github.io |
切换仓库分支至backup
1 | git checkout backup |
查看是否切换成功(如下图即是切换成功)
1 | git branch |

- 特别注意 下载到本地 也要切换分支再 npm i
安装npm依赖
1 | npm i |
如果要再次上传
1 | git add . |
- 然后就可以正常使用啦
参考:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 sam🌸小窝!
评论